Amex Offer是Amex卡有名的福利项目。不了解Amex Offer的欢迎看这个介绍的帖子,感兴趣近期比较热门的Amex Offer欢迎看这个帖子。
问题
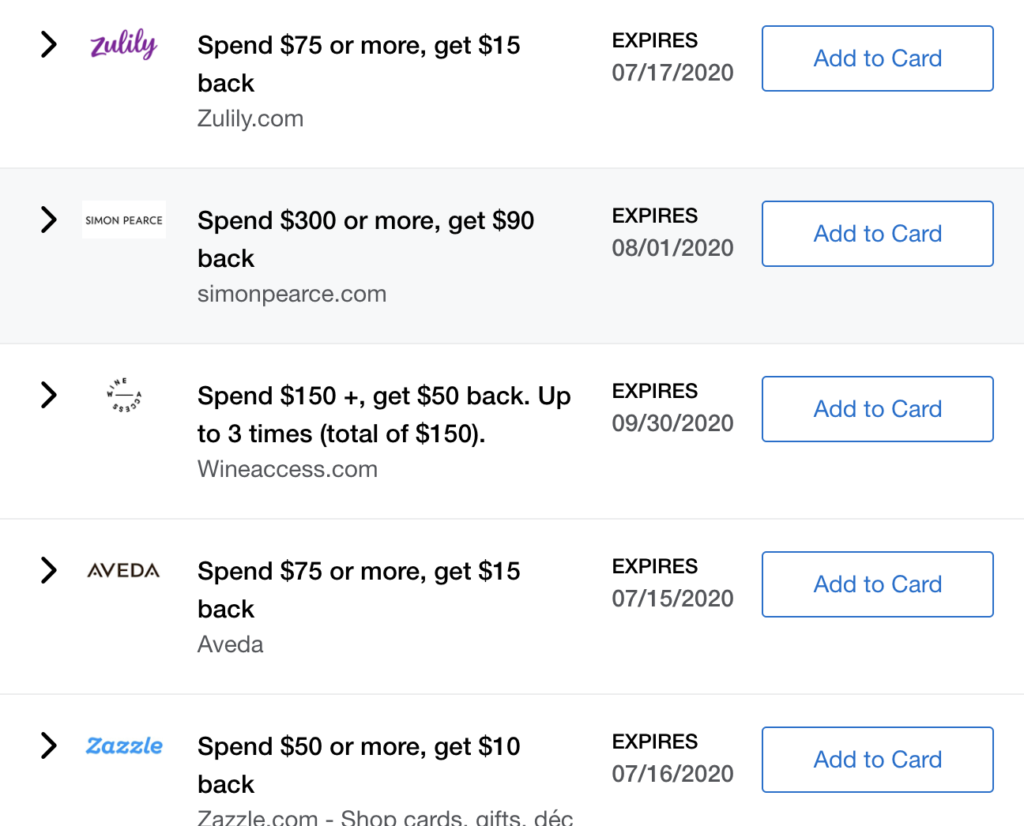
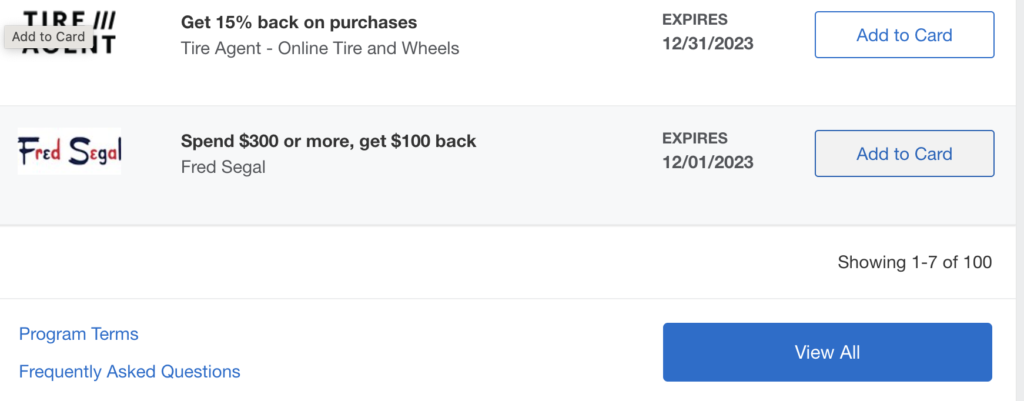
Amex Offer的UI需要在网页或者手机APP上点击添加offer,每点击一次只能添加一个offer,然后需要关掉,再下滑,再点击下一个offer,Amex的开卡经常有几十个甚至上百个offer,用过Amex Offer的读者都知道想要把所有的offer都添加完是一件多么耗时耗力的事情。而且Amex Offer的UI是每次最多只给显示100个offer,如果有更多的offer想看到需要把这些offer加了以后才会load出新的offer。

解决方法
方法一
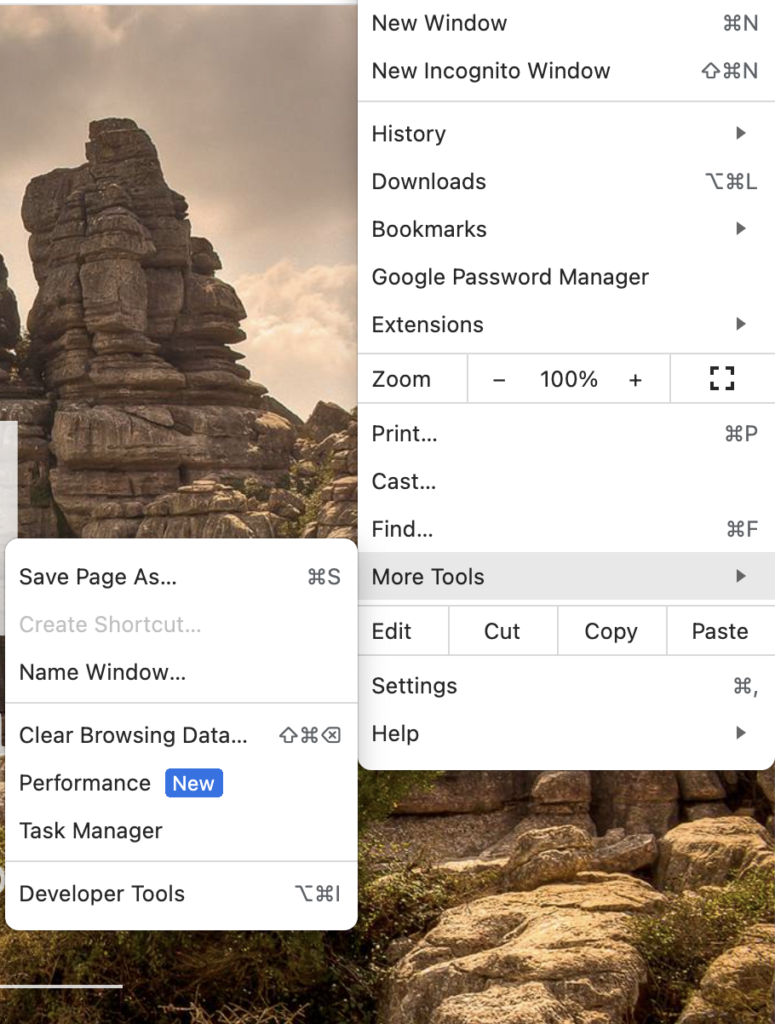
打开Chrome浏览器,登陆Amex网站,点击View All把所有的offer都load出来。然后点击Chrome右上角的 ⋮ 按钮选择More Tool -> Developer Tools,如下图。


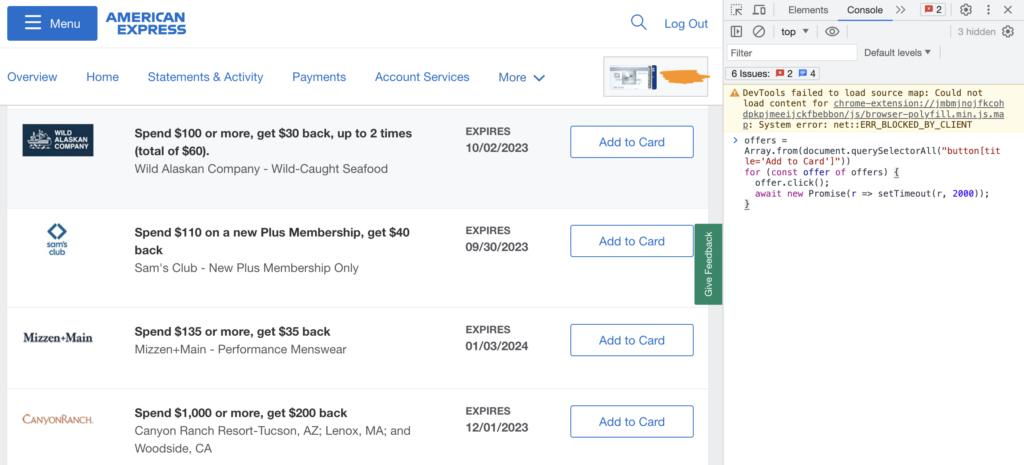
然后再Console的Tab里面Copy Paste如下的代码并点击回车。然后你会看到这个脚本会帮你一下一下的点击Add to Card的按钮,直到所有offer都添加完成。如果你有超过100个Offer,需要再重新reload,然后再用这个方法添加一次。
offers = Array.from(document.querySelectorAll("button[title='Add to Card']"))
for (const offer of offers) {
offer.click();
await new Promise(r => setTimeout(r, 2000));
}
方法二
使用Bookmarklet一键运行脚本
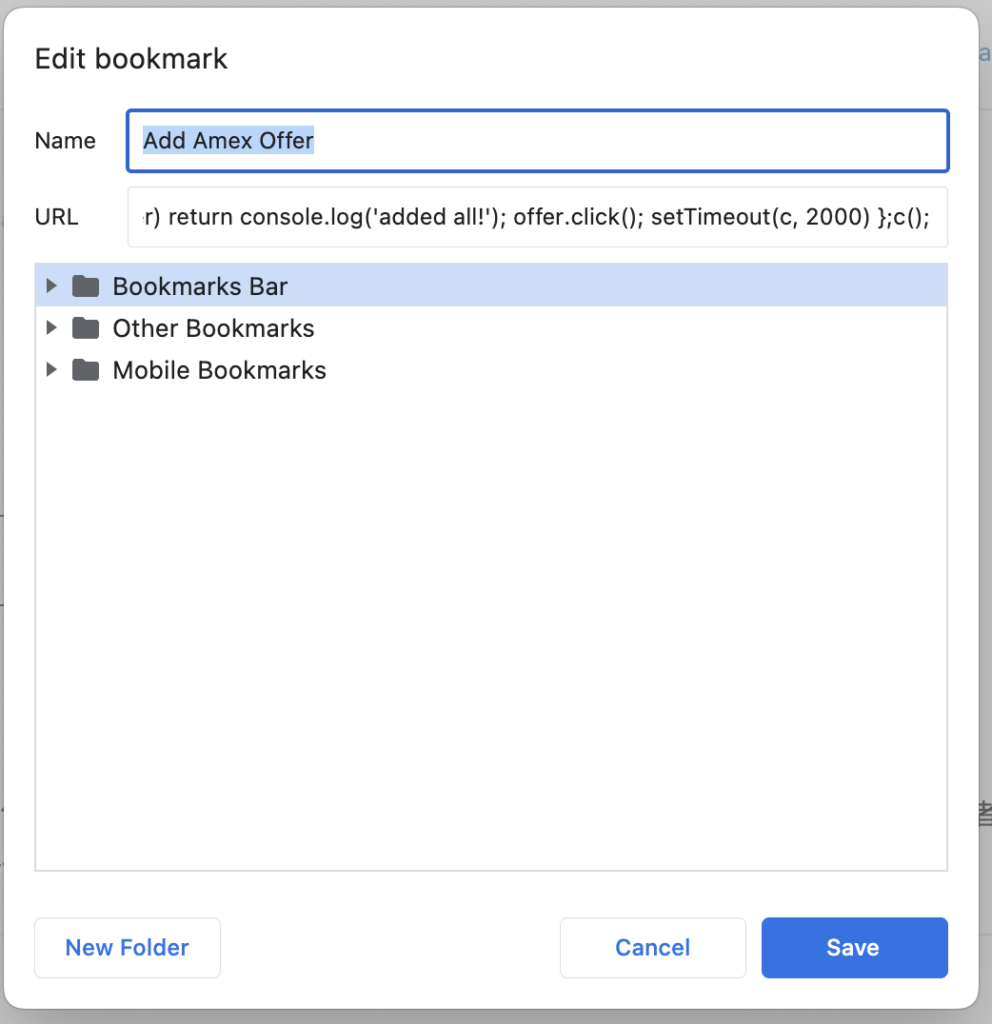
右键点击Chrome的书签栏,点击Add Page,如下图
在Name处填Add Amex Offer,在URL处Copy Paste如下代码
javascript:offers=Array.from(document.querySelectorAll("button[title='Add to Card']"));c=()=>{ offer = offers.pop(); if (!offer) return console.log('Added all offers!'); offer.click(); setTimeout(c, 2000) };c();
点击Save后就可以打开Amex的网站,点击View All加载所有的Amex offer,然后在书签栏点击这个Add Amex Offer就可以。然后你会看到这个脚本会帮你一下一下的点击Add to Card的按钮,直到所有offer都添加完成。如果你有超过100个offer,需要再重新reload,然后再用这个方法添加一次。
总结
对于有需求一键添加大量Amex Offer的读者可以试试上面的方法。如果有个别的offer想添加在个别卡上的先手动那个offer加到想要加的卡上,然后再使用脚本把剩下的所有的offer都一键添加了。
免责声明
上述脚本按“原样”提供,不提供任何明示或暗示的保证,包括但不限于适销性、特定用途的适用性和不侵权的保证。在任何情况下,作者或版权持有者均不对因脚本或使用或其他交易而引起或与之相关的任何索赔、损害或其他责任负责,无论是合同、侵权还是其他行为。